
在設定主體版面配置的時候,會因為側邊欄又被我分割成兩塊的地方,讓側邊攔顯得壅擠,如果是按照預設安排他會把兩個側邊欄的寬度設定為一樣,可是我側邊攔放的東西不一定寬度都一樣,都可以這麼擠,有時候還會出現醜醜的捲軸,這樣實在是太難看了!
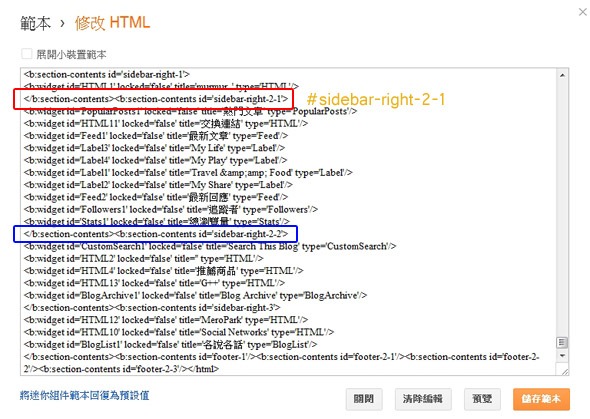
在 範本→自訂HTML 中
先找出你的中間側邊欄名稱是甚麼..
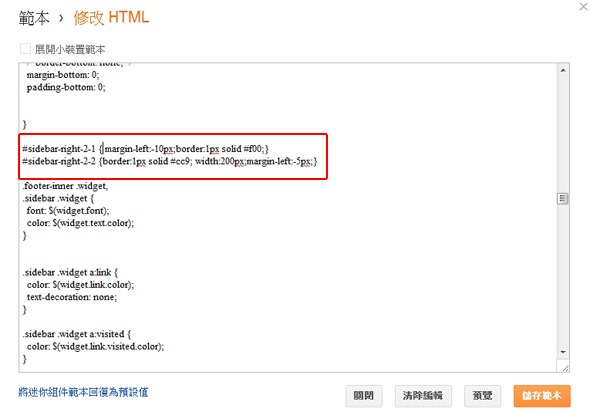
接著在]]> 之前加上CSS樣式碼。
樣式碼太長的話直接使用搜尋(Ctrl+F) 尋找
◎改變之前
◎改變之後
為了方便查看我分別在側邊欄用框線做區分。
#sidebar-right-2-1 {
margin-left:-10px;
}
#sidebar-right-2-2 {
width:200px;
margin-left:-5px’;
}
以上。
胖蒂妃・食旅
烘焙 / 美食 / 生活 / 旅行

改的越來越好活用了
Dear 哈尼gin:
咦? 那有幫助嗎~~ 😀