有些人寫部落格不喜歡每一篇都讓人家看,有時候可能連想罵人的、對主管上司同事有心結的都不能寫在部落格上。
寫部落格而丟工作的新聞不是沒有,可是自己的部落格怎麼寫是自己的事,為什麼連這麼小小的抒發都不行呢?
依然使用Windows Live Space的朋友,可能習慣了有話就說,當然也是現實造就了我們,現實就是:Space沒有那種加密文章的權力,所有發言都是公開的!!
不過,既然你有緣搬家到Blogger,你知道嗎?暢所欲言自然很好,可是如果你真的想要發表一篇不能說的秘密,那對blogger說吧。
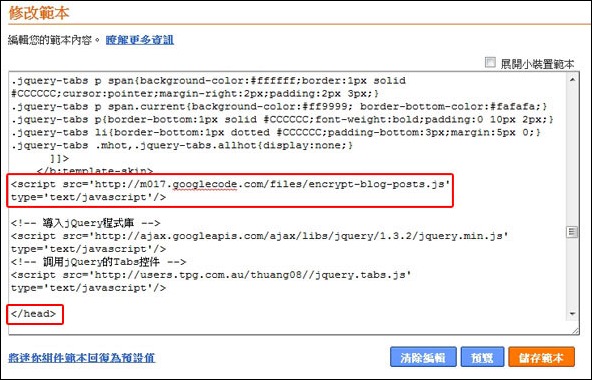
請先至blogger的後台選擇設計→修改HTML並在修改範本的地方加入
<script src=”http://m017.googlecode.com/files/encrypt-blog-posts.js” charset=”utf-8″ type=”text/javascript”></script>
http://m017.googlecode.com/files/encrypt-blog-posts.js
這個語法要放在之前。加入了之後你的網誌以後想要使用工具加密文章才能正常顯示。
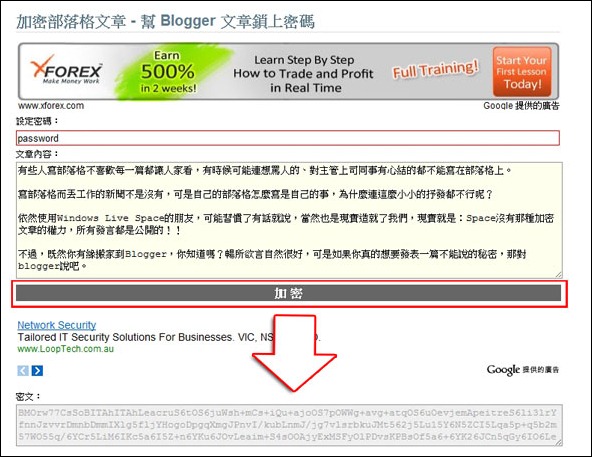
之後你就可以藉由這個幫你的blogger文章鎖上密碼工具為你的文章加上一道鎖了。
網址:http://apps.kerthis.com/encrypt-post/
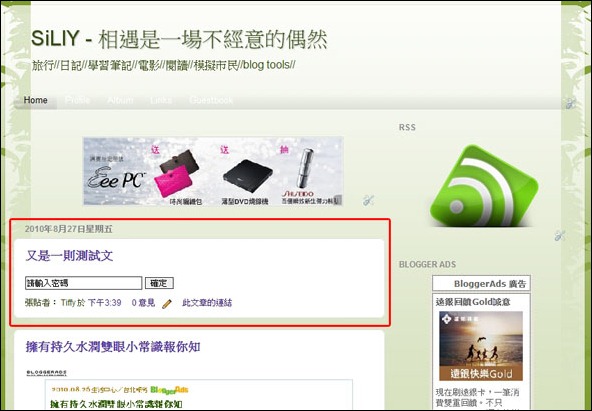
只需打上設定密碼 與 文章內容,然後按上加密,下方就會出現密文。
文章內容可以先打完,再把他貼上去,不需要直接在該加密網站上操作。
得出來的密文… 落落長長,我們只要貼上去就可以了嗎?噢不是,還不用馬上貼到blogger上。
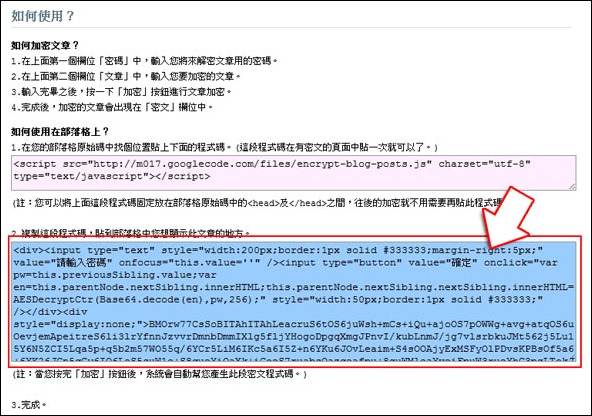
再把游標滑下來一些些,會看到底下他已經幫你寫好了語法。
這藍框內的才是我們需要的語法,把藍框內的所有語法貼到部落格內了最後才會呈現我們想要的。
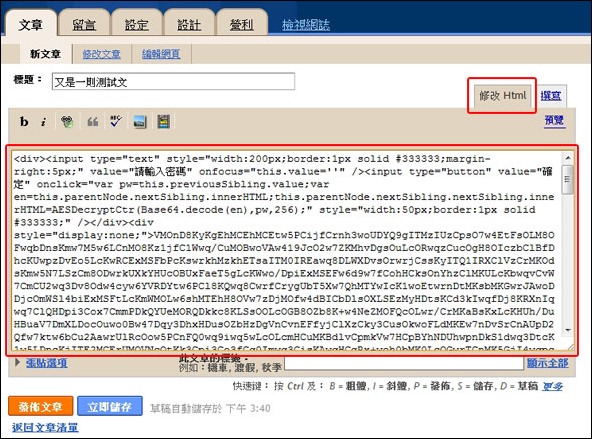
語法貼入的時候要注意,是在修改HTML的地方編輯。
這樣當你按下發佈文章後,再回去檢視網誌時,才會看到成果。
A. 如果我想加密的文章裡面有圖案要怎麼做?
如果你想加密的文章內有圖案的話,你的圖片必須要先上傳到網路上,然後你編輯完文章後,請把編輯模式切到HTML,然後複製整個程式碼,貼入到加密網站的文章內容框裡。
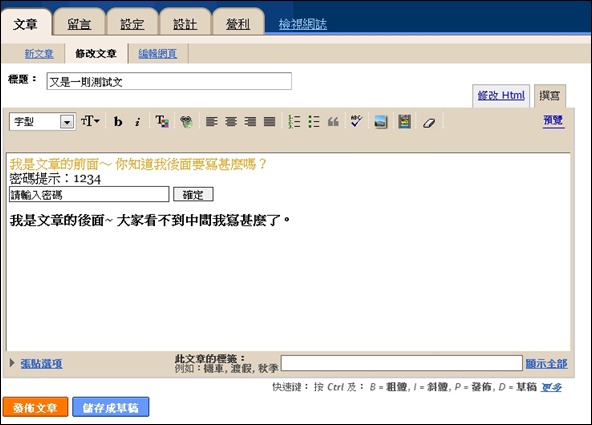
A. 我想要在輸入密碼前加入密碼提示
把藍框內的語法貼進blogger文章內容框後,在語法

就不像是其他平台的部落格只限定加密整篇文章,也不會像Space一樣,甚麼悄悄話都不能說。
感謝 – M’s blog 製作的這個加密文章的工具,造福人群。

忘了密码真的没办法开???
Dear 家鎮:
根據原作者的說法的確忘了密碼就沒有辦法補救的唷
忘了密码不是很惨…